OverVue是面向Vue开发人员的打造的一款原型设计工具,是一个Electron应用程序,它允许新老Vue开发人员对他们的Vue应用程序进行原型设计和架构(可视化),实现组件层次结构的实时直观树形显示和实时生成的代码预览,并导出其样板代码以简化并提高开发效率,生成的样板可以作为模板导出,以便进一步开发。这个程序能帮你生成Vue 组件、添加HTML元素、指定层次结构、查看活动代码片段、添加Vue路由 , 也可以帮你显像Component Parent-Child组件树。只需要做一些小配置然后可以下载code boilerplate,就可以便捷的生成Vue前台APP了。

主要功能
1、基于UI设计的原型
上传你选择的网页设计开始原型。
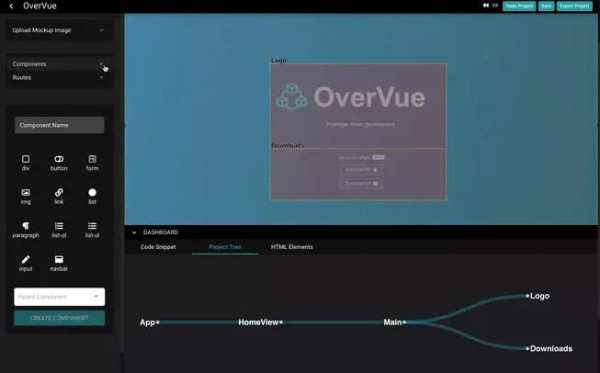
2、创建组件
给你的组件起名字,添加所需的HTML元素。把它们盖在你的设计上。
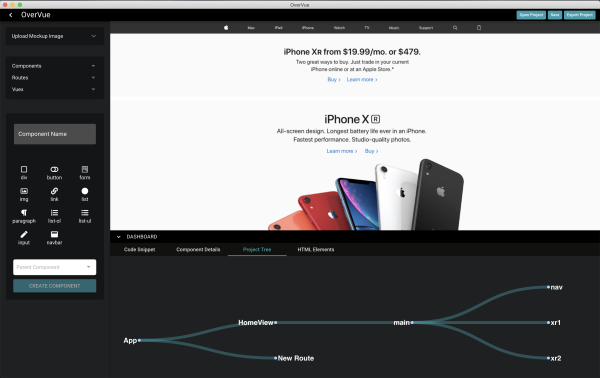
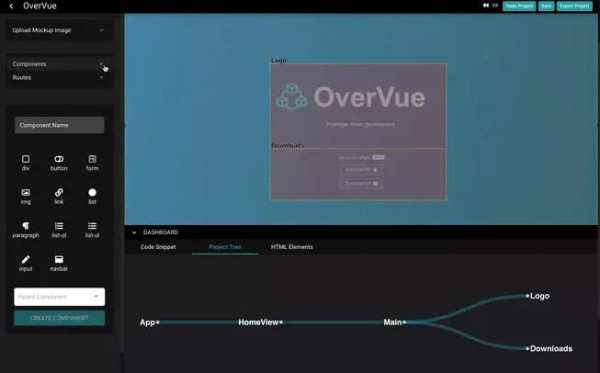
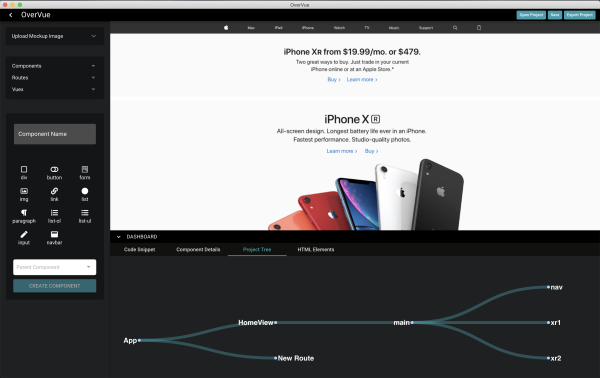
3、层次性
在创建组件之前或之后指定层次结构,可视化树中的变化。
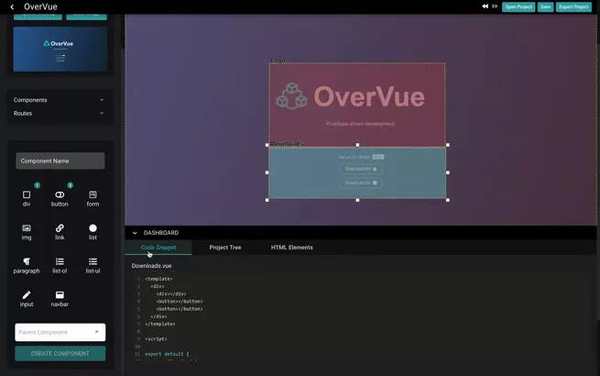
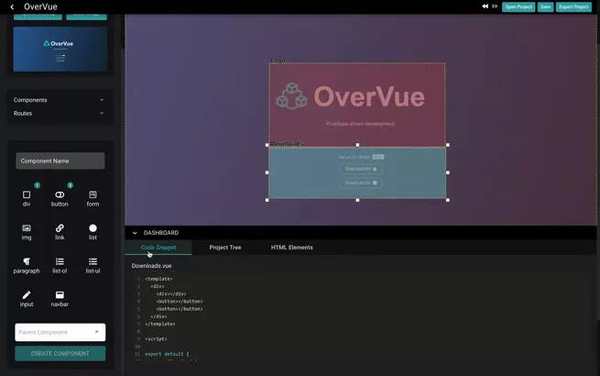
4、查看活动代码段
创建组件时自动生成代码段,单击显示中的组件,查看其代码和HTML元素。
5、添加VUE路由
添加新路由并查看与该路由关联的所有组件,完成后,将项目导出到文件系统。
安装使用
1、安装 Quasar 框架
npm i -g @quasar/cli
2、下载源码到本地
git clone https://github.com/open-source-labs/OverVue.git myproject
cd myproject
3、安装依赖
npm install
4、在开发模式下运行
quasar dev -m electron
5、打包成.dmg 或 .exe
quasar build -m electron
6、下载程序到本地后,运行。新建项目,程序会默认建立一个根App组件和路由上传一个模型图像

7、要添加新组件,在"组件名称"框中键入其名称,并选择应由该组件呈现的任何HTML元素。还可以在创建后添加HTML元素,方法是在显示中选择组件,然后选择HTML元素。

8、添加新的路由,然后在侧边栏可以查看所有的组件和路由

软件特性
- 可上传前端模型图像
- 包含可视化可拖动和可调整大小的组件
- 创建组件的父子层次结构
- 将html元素添加到组件
- 创建Vue Router使用的路由
- 每个组件的实时生成的可预览代码段
- 实时生成的树视图,以帮助可视化父子层次结构
- 保存项目并打开以前的项目
- 导出工作前端的完整样板代码
- 重做/撤销功能
- 可嵌套Html元素
- 能够从选定的VUE组件导航到HTML元素
- 每个路由分配一个图像
- 可以把Vue组件设定为特定的图层
- 加载项目的同时加载路由图像
- 上传模型图像兼容windows




点击星星用来评分