

系统:PC
日期:2025-10-27
类别:编程开发
版本:v2018.2.3
WebStorm 2018全称是JetBrains WebStorm 2018,这是由jetbrains公司推出的一款JavaScript 开发工具,也是一款功能非常强大的HTML5/JavaScript Web前端开发工具,利用现代JavaScript生态系统的全部功能,让你享受智能代码填充、动态错误检测,以及JavaScript、typescript这类样式表语言和所有目前最流行的框架的强大导航以及重构。用户可以在WebStorm 2018当中轻轻松松调试客户端,与利用连接器,构建工具,测试运行器,REST客户端和其他工具无缝集成。软件目前已经被广泛用于Web应用开发,有需要的小伙伴不妨来下载使用吧。

1、鼠标右击【WebStorm-2018.2.3】压缩包选择【解压到WebStorm-2018.2.3】。
2、双击打开解压后的【WebStorm-2018.2.3】文件夹。
3、鼠标右击【WebStorm-2018.2.3.exe】选择【以管理员身份运行】。

4、点击【Next】。

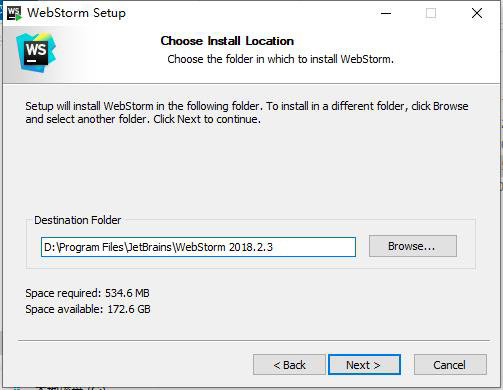
5、点击【Browse】更改软件的安装目录,建议安装在除C盘之外的其它磁盘,然后点击【Next】。
温馨提示:这里的安装路径尽量和我的保持一致,后面破解要用到路径。

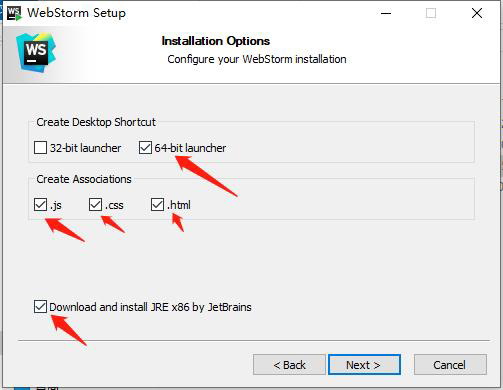
6、Create Desktop Shortcut栏目下面根据电脑操作系统的位数选择相应的位数,Create Associations栏目下面的全部勾选,再勾选【Download and install JRE x86 by JetBrains】,然后点击【Next】。

附:操作系统的位数查看方法:鼠标右击桌面【此电脑或计算机】选择【属性】,在系统类型处可查看操作系统的位数,下图为64位操作系统。
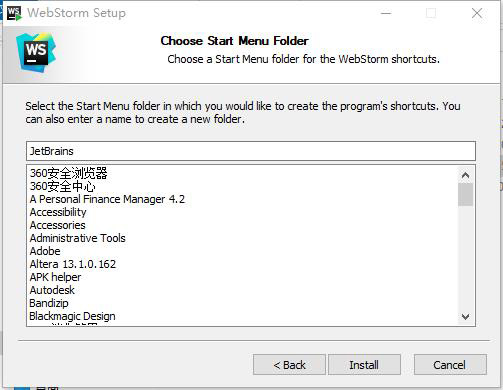
7、点击【Install】。

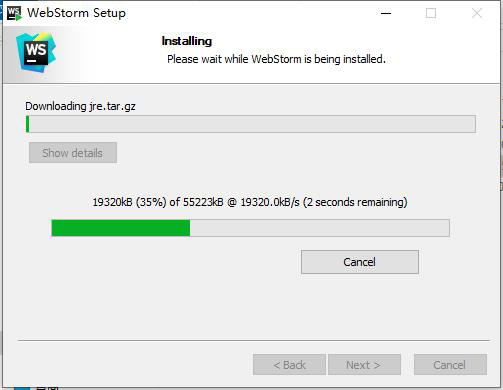
8、下载JRE中。

9、安装中。

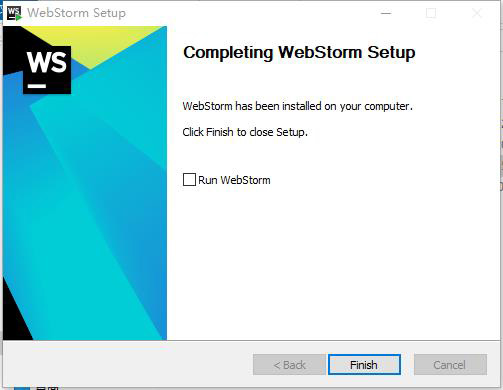
10、点击【Finish】。

11、双击打开解压后的【WebStorm-2018.2.3】文件夹,鼠标右击【JetbrainsCrack.jar】文件选择【复制】。

12、在桌面上鼠标右击【JetBrains WebStorm 2018.2.3 x64】软件图标选择【打开文件所在的位置】。

13、在空白处鼠标右击选择【粘贴】。

14、在该目录下面找到【webstorm.exe.vmoptions】文件,鼠标右击选择【打开方式】。

15、选择【记事本】,然后点击【确定】。

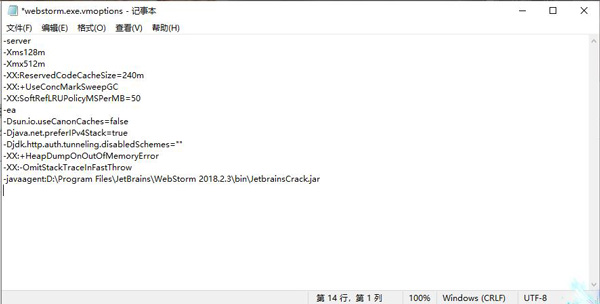
16、在文档的最后面加上【-javaagent:D:-----\bin\JetbrainsCrack.jar】,

其中【D:\-----】为第5步更改后的路径,然后使用快捷键Ctrl+S保存该文档。
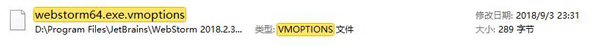
17、在第14步的目录下面找到【webstorm64.exe.vmoptions】文件,鼠标右击选择【打开方式】。

18、选择【记事本】,然后点击【确定】。

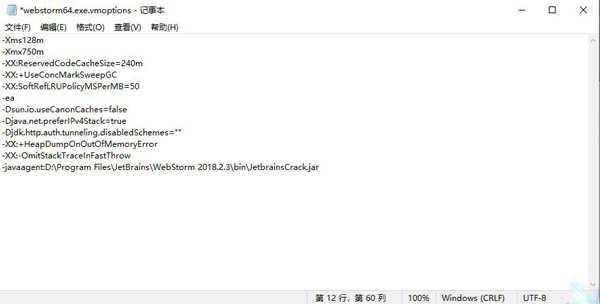
19、在文档的最后面加上【-javaagent:D:------\bin\JetbrainsCrack.jar】,

其中【D:\------】为第5步更改后的路径,然后使用快捷键Ctrl+S保存该文档。
20、双击【JetBrains WebStorm 2018.2.3 x64】软件图标启动软件。
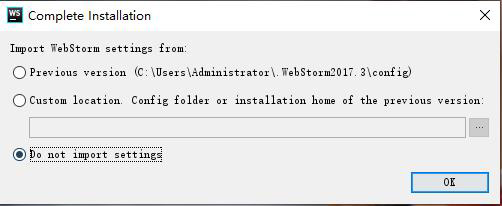
21、点击【OK】。

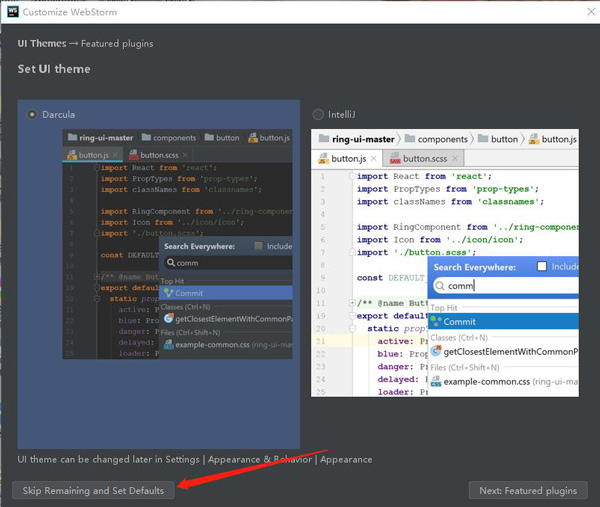
22、点击【Skip Remaining and Set Defaults】。

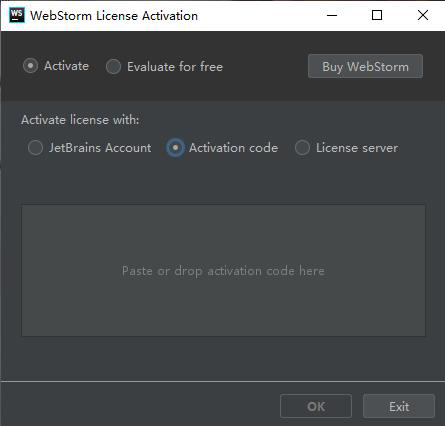
23、选择【Activation code】。

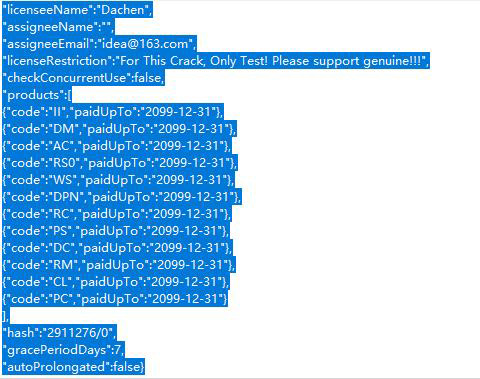
24、双击打开解压后的【WebStorm-2018.2.3】文件夹里面的【Activation code】文档。

25、选中文档里面的所有字符,鼠标右击选择【复制】。

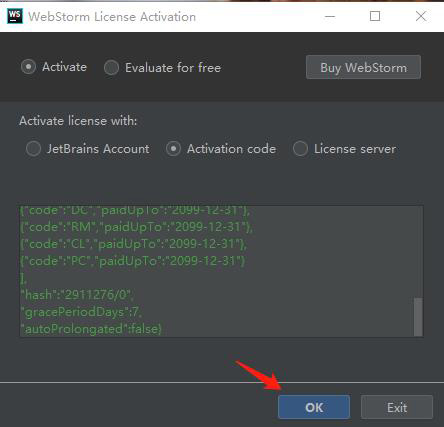
26、软件激活界面会自动填充刚才复制的内容,如果没有就手动粘贴一下,然后点击【OK】。

27、点击右上角的【×】退出软件。
28、双击打开解压后的【WebStorm-2018.2.3】文件夹,鼠标右击【resources_zh_CN】文件选择【复制】。

29、鼠标右击【JetBrains WebStorm 2018.2.3 x64】软件图标选择【打开文件所在的位置】。

30、点击【WebStorm 2018】返回上一级目录。
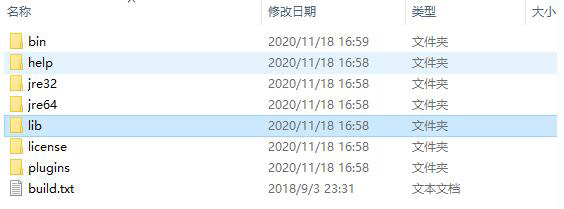
31、双击打开【lib】文件夹。

32、在空白处鼠标右击选择【粘贴】。
33、双击【JetBrains WebStorm 2018.2.3 x64】软件图标启动软件。

34、安装完成,软件运行界面如下。

1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;
5、代码导航和用法查询(8张)
项目查找函数或者变量,还可以查找使用并高亮。
6、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
7、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
8、代码调试
支持代码调试,界面和IDEA相似,非常方便。
9、代码结构浏览
可以快速浏览和定位
10、代码折叠
功能虽小,不过胜在方便高效
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
1、提高grunt集成
由于繁重的grunt集成更新任务,可通过任务快速浏览来运行或调试它们。
2、distraction-free模式
当您需要完全集中您的代码时,切换到全新的distraction-free模式——一个简约的用户界面,没有工具栏、工具窗口或标签。
3、live dart分析视图
为了您的dart项目,webstorm现在提供的即时代码分析结果,搭载dart分析服务器。您可以在项目的工具窗口或编辑器的着重列表中快速浏览警告或错误。
1、JavaScript
· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于 Mozilla的JavaScript调试器
2、其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重复代码检测器
3、编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示应用的风格
4、便捷的环境
· HTML5样本文件和其他Web应用程序模板
· FTP和远程文件同步
· 集成了版本控制系统
· 本地记录
热门推荐
实时热词
评分及评论
点击星星用来评分