











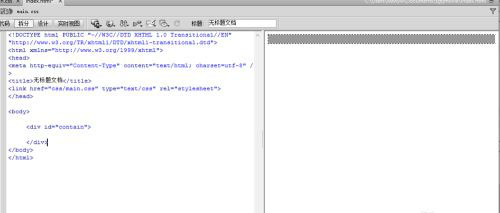
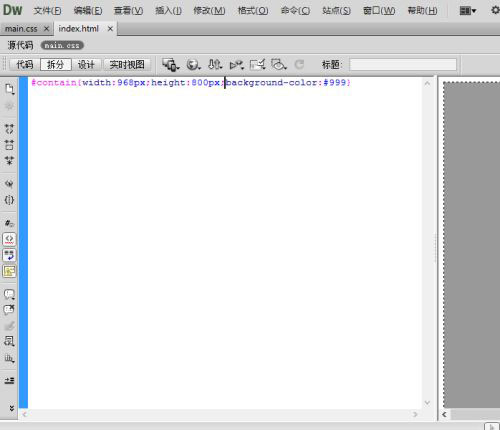
Dreamweaver CS4 143.82 MB 编程开发v10.0
查看相关资讯

微信怎么更换气泡 微信作为一款全球知名的社交应用,一直以来都在不断更新和完善各种功能,以满足用户的需求,其中之一就是聊天气泡样式的更换功能。这一功能的推出,让用户可以更加自由地展示自己的个性,同时也为聊天过程增添了更多的乐趣。但是怎么更...

酷狗音乐怎么取消自动续费 酷狗音乐是国内主流音乐播放器软件之一,现在有很多的歌曲都需要会员才可以听以及下载,有很多人为了一首好听的歌充会员,但是在这个新鲜感过去之后想把会员取消但是不知道酷狗音乐怎么取消自动续费?为了帮助各位可以关闭自动续费,小编...

酷狗音乐怎么转换mp3格式 酷狗音乐是国内比较大型的音乐播放器平台,其内置了丰富的音乐资源库,各位在听取音乐的时候一般都是会自动缓存的,但是下载也是需要另外下载,那么酷狗音乐怎么转换mp3格式?为此,小编为大家带来了详细的操作教程,希望对各位有所帮助...

美团电影票怎么退票 之前在美团app中买了电影票,现在因为时间的问题想要退电影票,该怎么退呢?下面小编就为大家简单介绍一下美团电影票退票流程,有需要的朋友不妨一起来看看,希望对您有所帮助! 美团电影票退票流程1、首先选择你要看的电影,选择影...

卡硬工具箱使用教程 卡硬工具箱也可以叫做kaying tools,这是一款最全面实用的硬件检测、管理、性能测试工具,软件整合了常用的系统检测与性能增强软件,包含了BIOS工具、CPU检测、超频工具、性能测试、内存工具、显卡测试、显示器工具、硬盘工具、电池检测...

菜鸟裹裹怎么添加拼多多平台 菜鸟裹裹最新版本是由阿里巴巴旗下菜鸟网络官方出品的一款专业好用的查快递、寄快递工具,它主要适用于全网包裹查询,支持淘宝、天猫、京东、苏宁等网购,方便了物流信息的查看,再也不用在淘宝里翻来覆去也不用一个个把快递单号复制进第...
评分及评论
点击星星用来评分